CTFd 简介#
CTFd 是一个免费的开源 CTF(Capture the Flag)平台,它提供了一套强大的工具和解决方案,用于创建,组织,管理和托管 CTF 比赛和挑战性活动。CTFd 旨在满足有各种技能水平和背景的用户的需求,并提供了易于使用和可配置的界面。
CTFd 支持多种类型的挑战,包括 Web,逆向工程,加密,二进制文件,取证,杂项等,并提供了多种比赛类型,包括单人比赛,团队比赛,定向比赛等。
CTFd 还提供了一系列强大的插件和主题,可以根据需求进行配置和扩展。
CTFd 安装#
- 通过这篇文章搭建,简单易懂
https://mp.weixin.qq.com/s/oMI9h_hBc373poVsR2CiVw
上述文章基于的项目地址:
GitHub - Un1kTeam/CTFd: CTFs as you need them
此项目版本是 3.3.0,可以进行汉化,同时也包括了 frp、ctfd-whale @ 138b042,ctf-whale 单独下载安装。
大概流程如下:
1、创建一个单个服务器的集群,然后加入集群
sudo docker swarm init
2、查看节点,取 id 值
sudo docker node ls
3、更新 docker 节点上的标签(label)信息
sudo docker node update --label-add='name=linux-1' nfvla0597w8zpkoing2mvpe89
4、设置完成后,就可以开始构建镜像了
sudo docker-compose up -d
5、结束后,打开浏览器访问http://127.0.0.1:9124 端口
注意点:
- 有时由于网络问题,可能要多次
docker-compose up -d - docker 拉环境时,会出现 docker 内部 ubuntu 容器无法访问 aliyun 源的问题,需要设置 ubuntu 中的 dns 解析,如下:
sudo vim /etc/resolve.conf
nameserver 114.114.114.114
nameserver 223.5.5.5
简化安装#
- (选)大佬已经搭建好的 vmware 版本:VMware 虚拟机版本
直接用别人做好的虚拟机搭建,自己搭建起来有点麻烦,这里会记录一些使用过程中的问题及使用心得。
- 这里也有一个自动搭建 ctfd 的脚本,用到的是 nip.io 的域名。
项目地址:GitHub - pwnthebox/ctfd-auto-deploy
sh <(curl -s https://raw.githubusercontent.com/pwnthebox/ctfd-auto-deploy/master/install.sh)
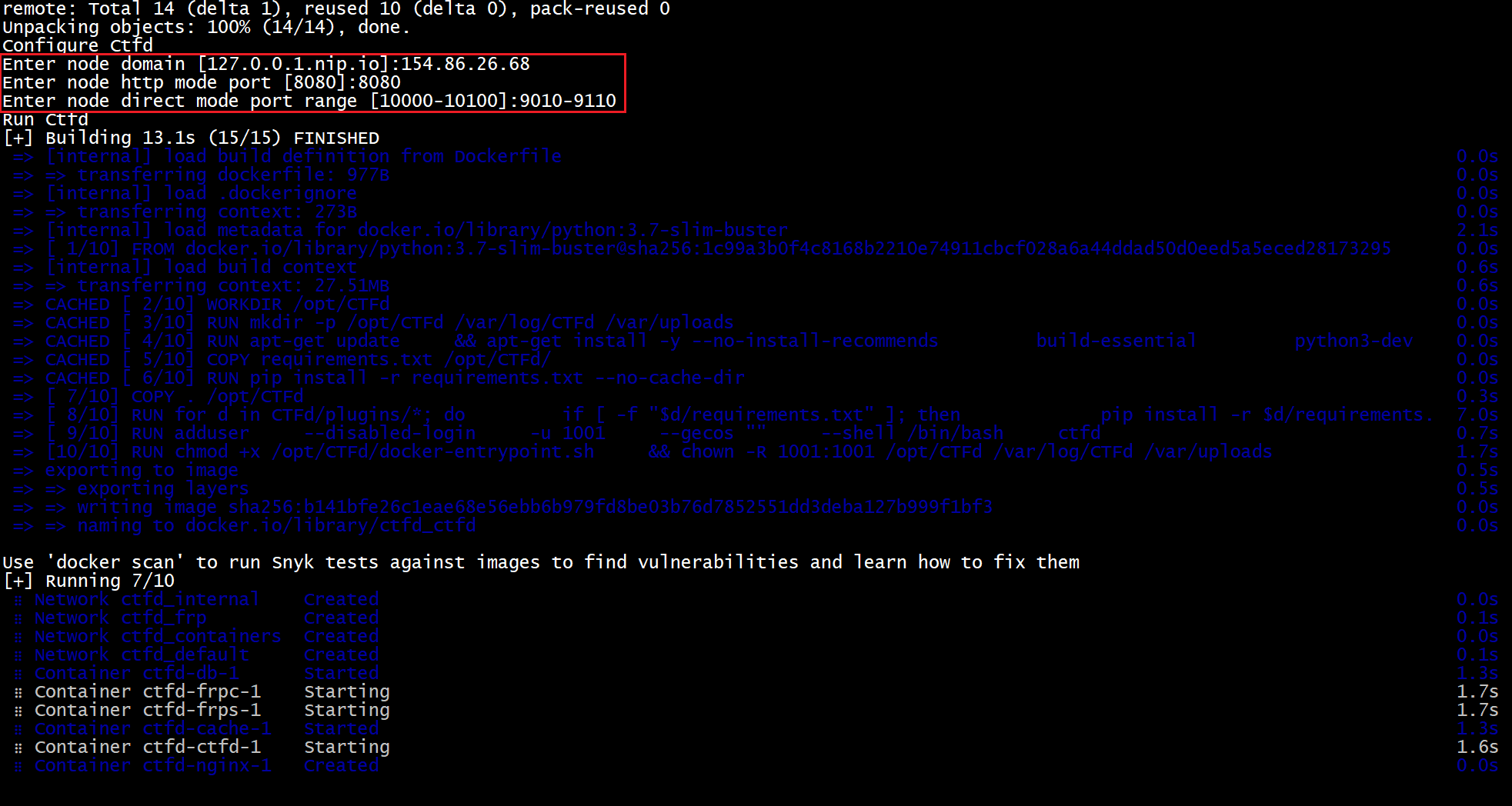
需要手动输入的值如下:
Http Domain Suffix :域名/ip
External Http Port : 靶机http映射端口 (这里不能写 80,因为 80 给了 ctfd)
Direct Minimum/Maximum Port : 靶机端口开放范围

CTFd 环境测试#
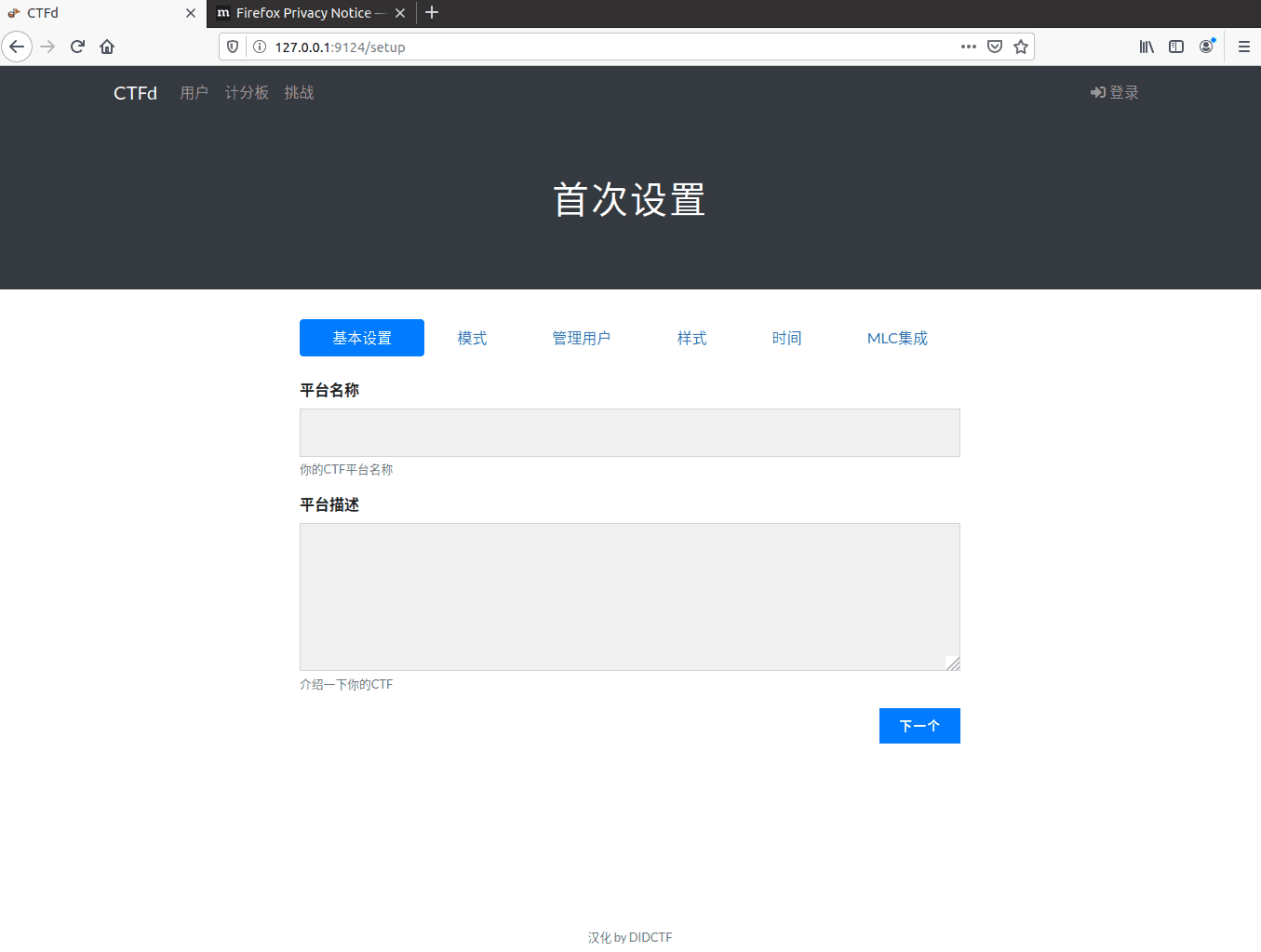
打开浏览器,输入http://127.0.0.1:9124访问,返回如下界面:

一步一步设置完,在样式处,banner 如果尺寸太大有点问题,设置完成后,就可以使用了。
动态靶场配置#
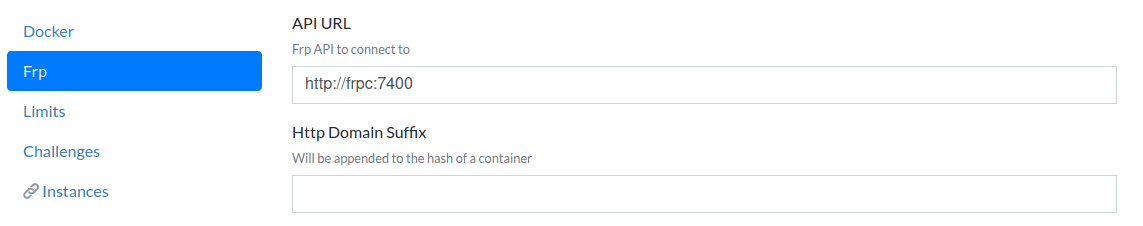
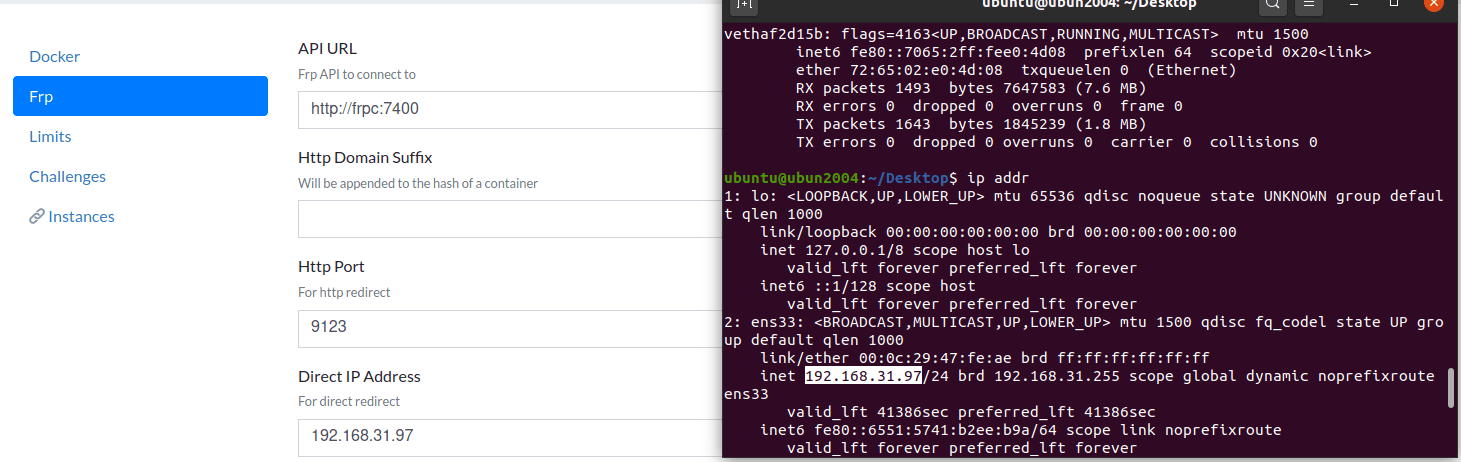
登录后,进入管理界面,点击 Whale 插件

没有域名Http Domain Suffix可以不填写

Direct IP Address填写虚拟机的 ip 地址。

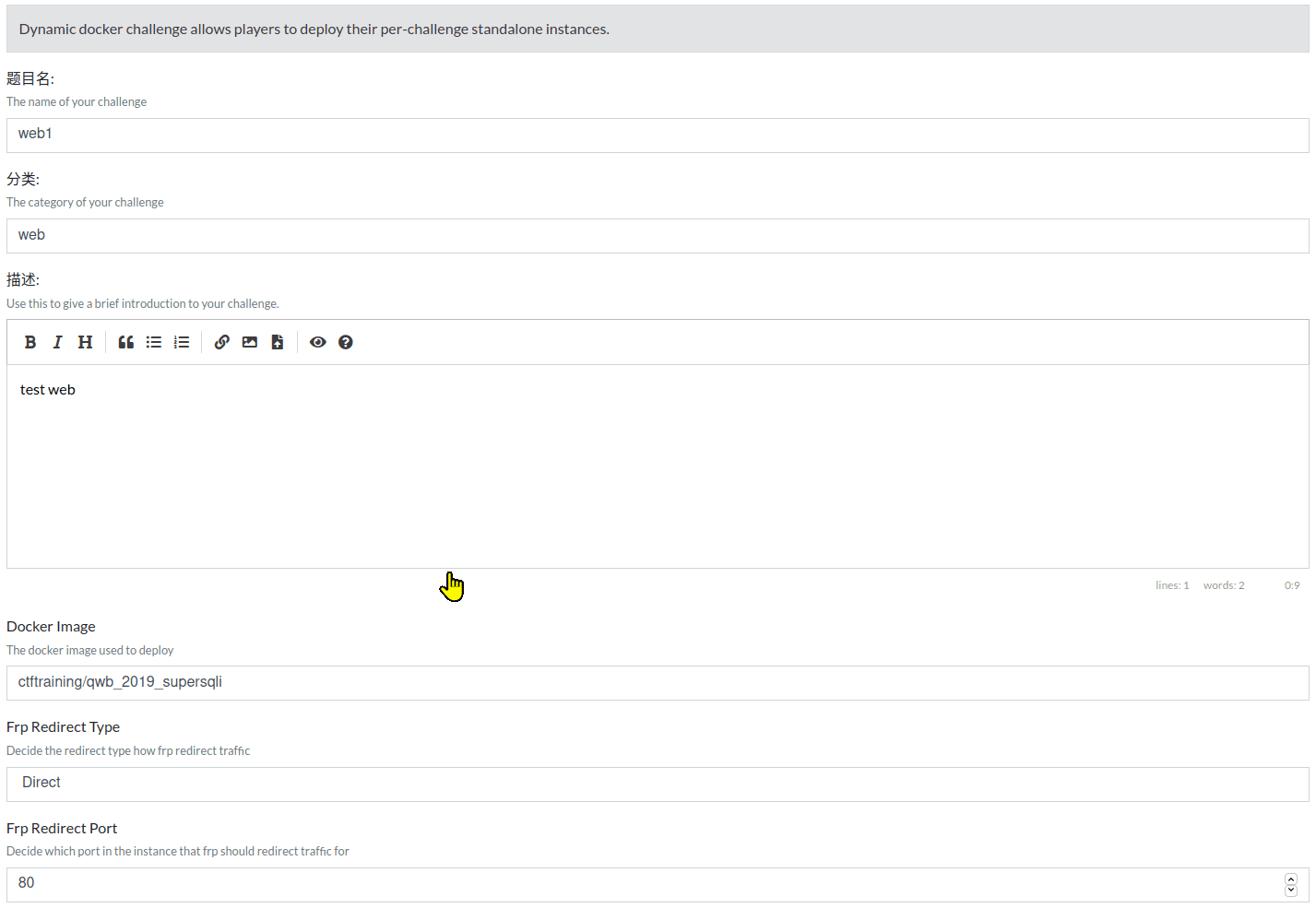
创建题目#
选择dynamic_docker

写题目名、分类、描述等内容,docker image 填写 docker 镜像的地址,Frp Redirect Type 换成 Direct,Frp Redirect Port 设置成 docker 容器的内部端口,通常 dockerfile 中指定。

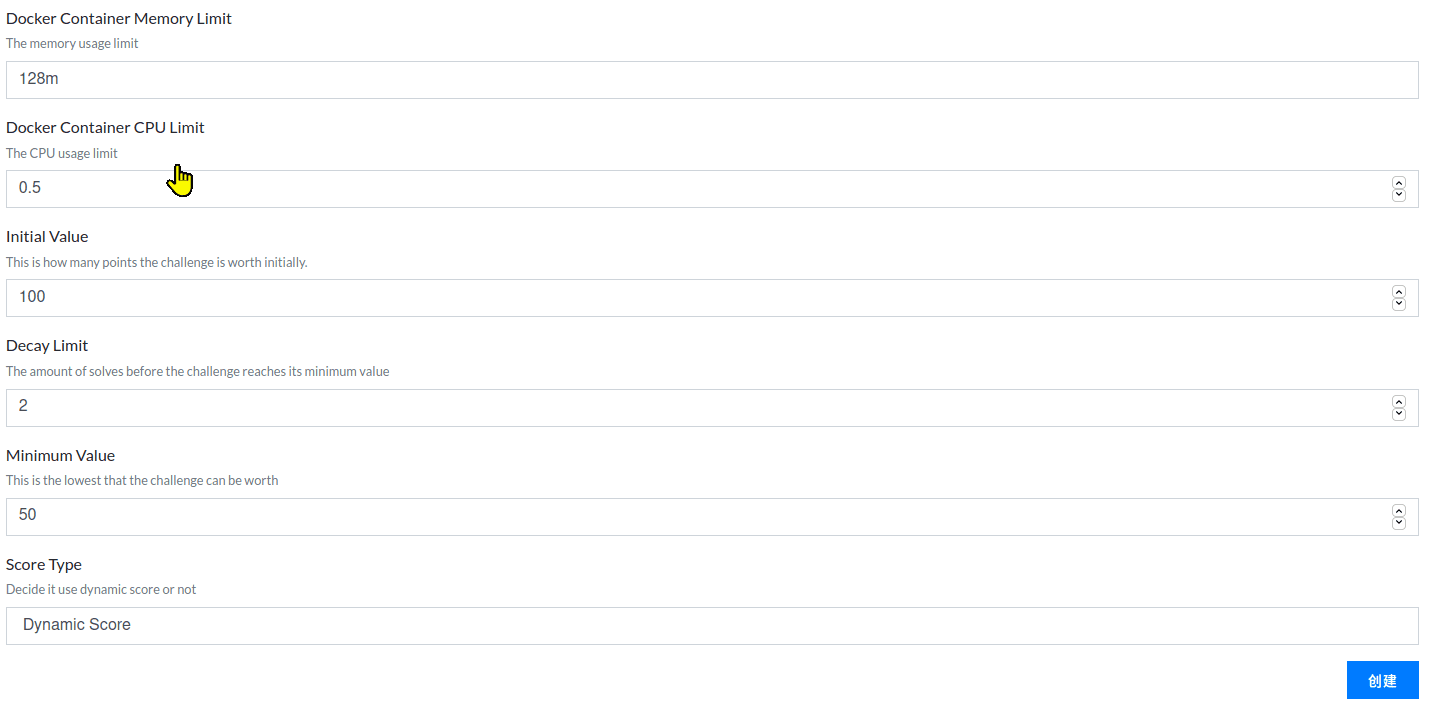
题目的分值设定,Initial Value 是初始分值,Decay Limit 衰减次数,一道题被两次解答后,开始使用 Minimum Value 中设置的分值,Score Type 设置成 Dynamic Score(动态分值),如果把 Decay Limit 衰减次数设置成 0 不进行最小分值设定,那么 Score Type 只能换成 Static Score(静态分值)。

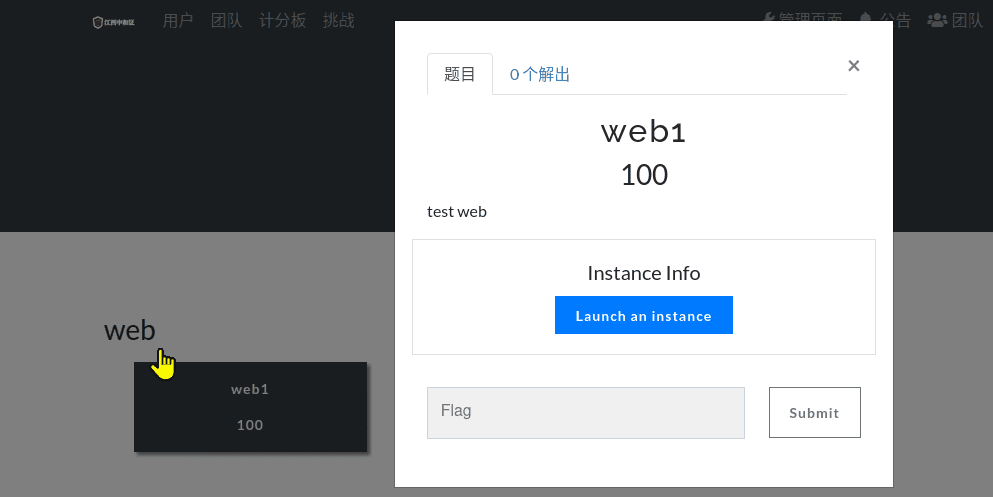
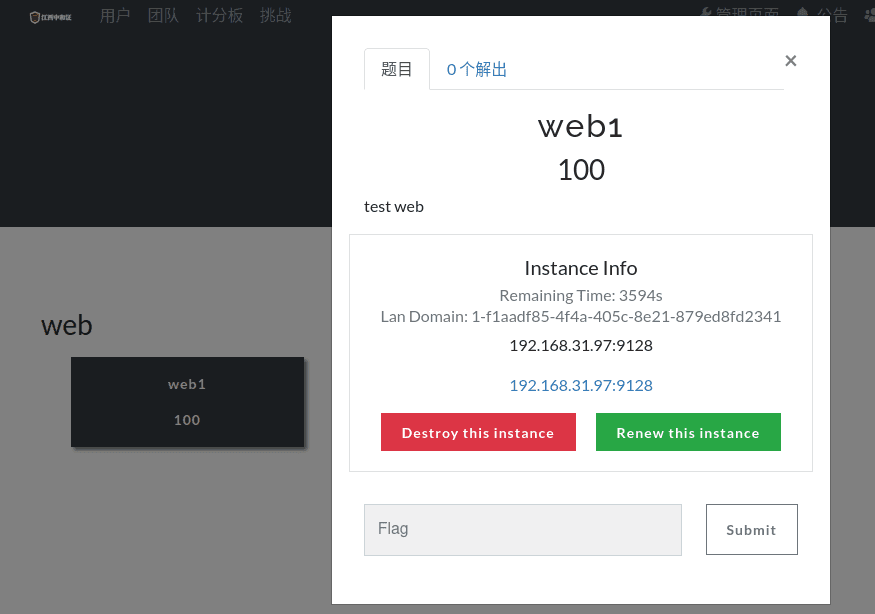
题目创建完成后,测试下。


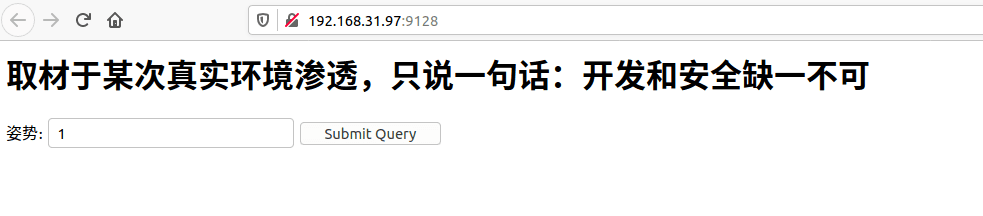
访问题目环境

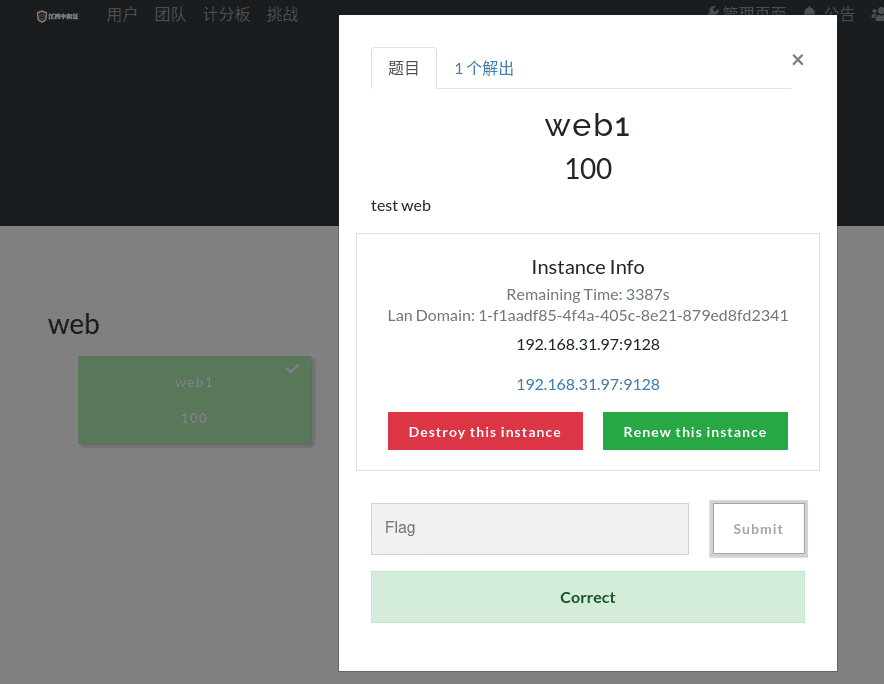
测试下提交 flag。


至此,环境搭建完成。
其他一些设置及注意点#
dockerfile 动态 flag 生成#
CMD ["/bin/sh", "-c", "docker-php-entrypoint"]
echo $FLAG > /flag && export FLAG=not_flag && FLAG=not_flag
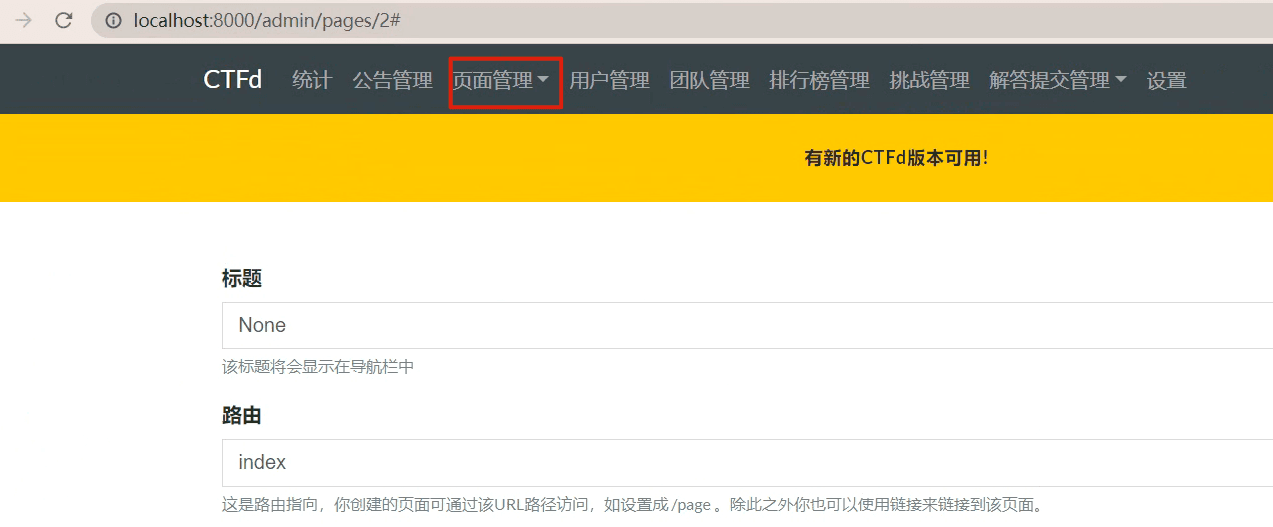
CTFd 页面管理设置#
- 修改首页

<style>
body {
# 替换首页背景图片
background-image: url("/files/f28557e77fc748c85633ae868e2f0742/background.png");
background-size:cover;
}
</div>
</main>
<footer class="footer">
<div class="container text-center">
<a href="https://ctfd.io" class="text-secondary">
<small class="text-muted"></small>
</a>
</div>
</footer>
<script defer src="/themes/core/static/js/vendor.bundle.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/core.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/helpers.min.js?d=59b78ea4"></script>
<script defer src="/themes/core/static/js/pages/main.min.js?d=59b78ea4"></script>
</body>
</html>
</style>
CTFd 平台映射到外网#
在 ctfd 平台安装完成后设置都行,不一定要在 ctfd 平台搭建之前设置,需要设置如下地方,
1、在互联网出口的路由器上映射平台端口(9124)
2、在互联网出口的路由器上映射环境端口(28000-28200)
3、配置 whale(如下图)

往下拉Frps config template [generated]中设置subdomain_host为公网 ip 或域名。

如上设置就可以了。
Read-only file system 解决(未测试)#
修改docker-compose.yml文件,第 22 行有个:ro,去掉就行
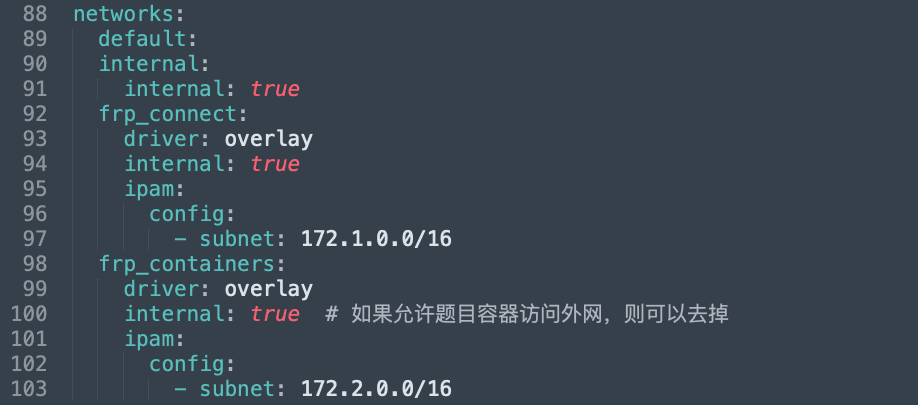
部分靶场无法访问互联网(未测试)#
需要修改 docker-compose.yml 文件,如下图所示:

容器已启动,如果修改这个地方会报错
CTFd 汉化#
导入文件到 ctfd 目录下即可
项目地址:GitHub - Gu-f/CTFd_chinese_CN: 对 CTFd 平台各版本的汉化记录。key: 中文、汉化、翻译、chinese、CN、CTFd
汉化版已推送到 hub docker 中。
docker pull liangchenga/ctfd-341_ctfd:latest
参考#
ctfd-whale/install.zh-cn.md at master · frankli0324/ctfd-whale · GitHub
如何正确使用 Docker 出一道 CTF 题目 - Von 的博客 | Von Blog
GitHub - antlers12/CTFd_sqlilabs
GitHub - CTFTraining/CTFTraining: CTF Training 经典赛题复现环境